EMERGENT TECHNOLOGY FOR DESIGNERS

Assignments
All assignment details, updates to projects or other relevant material and links will be posted here.

Assignment #1:
Digital Portfolio Setup
Website & Gallery Image (Due Thursday, January 25th at start of class).
Every student will develop a website to catalog your work. Once you set up the URL, e-mail it to Professor Collins. Students are welcome to use any existing portfolio platform they may have, but should have a dedicated page for the Emergent Technology class.
Plaforms: Wix, Squarespace, Wordpress, etc.
Students must also provide a single image or video for their gallery link on the class website.
Project #1:
360º Pano / Video
Part 1
You are to document a series of environments and create a digital narrative. For example, Old Town Albuquerque, the UNM duck pond, Nob Hill, or an Art Experience. You are to document the environment utilizing the Ricoh Theta in 360º/Insta 360º or a 360º camera of your own.
Part 2
You are also to develop a visual tour, linking meta data such as:
-
narrative text, expressing the significance of the environment
-
video and images that further articulate the environment
-
publish tour as a team on Panoee (or similar platform) and submit footage and links on your website
Project Due: Thursday, February 8, 2024 at start of class
Resources:
Lapentor
Panoee (14-day trial)

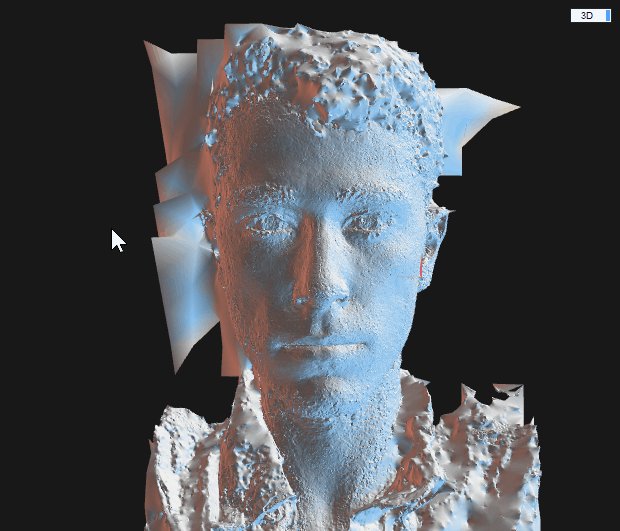
Project #2: Photogrammetry
Part 1
Using a mobile scanning application of your choice, linked options below, scan a physical object using either the lidar camera or traditional camera on your device. Do this scan at the highest level possible, given your device and the free version of the platform that you are using (some are limited to a number of photos or scans).
Part 2
Upload your scanned object to Sketchfab (or alternate 3D viewing program with hotspot capabilities). Once uploaded, confirm the ability to view and rotate your object and add hotspots describing key elements of the object (minimum of 3 hotspots). Hotspot information can be physical (color, shape, material) or meta information (location, time of day, etc.)
Project Due: Thursday, February 22, 2024 at start of class - uploaded to your website
Resources:

Project #3: Augmented Reality (VR / MR)
Part 1
Create a story-driven experience in a virtual modality (AR / VR / MR). Pick a platform for releasing your story driven experience from the available platforms and build the associated media, environments and environmental triggers as needed. AI may ne used as a tool for design and development, but final media must be primarily your creation.
Add a minimum of 3 points of interest or story items to your experience. These can take the form of descriptive text, embedded images/video, and additional 3D models or augmented items.
Part 2
Document your experience through video, media and any associated links to usable applications or experiences. You have a good amount of leeway in how you present, so be creative in how you talk about the project and your story.
Acceptable documentation formats include:
-
Screen captures (video preferred, but images are OK) of your working experience on your device.
-
Video of someone else testing your experience, where you are able to see their screen at certain points
-
A link to a live version of your experience that we/I can test
Please embed any video or links documenting your experience, as well as a description of your experience, process and any issues you encountered.
Project Due: Thursday, March 21, 2024 at start of class
Artivive
Blippar


Final Project: Spatial Augmented Reality / Projection Mapping
Part 1
Create a narrative-based experience that takes advantage of a physical location, physical materials/objects and an integrated digital technology (or multiple technologies) - projection preferred, but not absolutely required. Use of interactive technology (sensors, etc.) is also an option, giving viewers the ability to be a part of the experience.
Think about a museum exhibit or interactive art piece, where a visitor 'experiences' the piece. This experience could be for education (what do you want the audience to learn?), for entertainment (what joy or emotion do you intend to evoke?), or another form of public demonstration (activism, advertising, etc.)
Each member of the group should contribute proportionally and have a hand in the creative design and execution. Each student will upload and embed all required deliverables on their personal site.
Part 2
Display your finished piece and record the outcome - this may be a formal display in front of other people or a one-time setup and display at a specialized location (home, studio, classroom, etc.). Regardless of how public the display is, it must be recorded and captured rigorously.
Part 3
Document your experience through video, media and any associated links to usable applications or experiences. You have a good amount of leeway in how you present, so be creative in how you talk about the project and your story. Make sure that each student's work and participation are highlighted and documented. A final presentation will be done through your student website on Thursday, May 2nd at ARTSLab.
Expected documentation includes:
-
Screen captures (video preferred, but images are OK) of your process and any relevant narrative reference
-
A written narrative (1-2 pages) about the project and its story, the overall experience and technology used.
-
Video of the experience is crucial. Multiple videos may be necessary to capture the entire experience or multiple users interacting with the experience.
-
A link to a live version of your experience that we/I can test (if applicable)
-
A final presentation of your experience to the class (please coordinate ahead of time for the smoothest presentation if presenting live), otherwise video and recorded media can be presented
Please embed any video or links documenting your experience, as well as a description of your experience, process and any issues you encountered.
Project Due: Thursday, May 2nd, 2024 at start of class (to be displayed through the student websites and video @UNM ARTSLab)